はじめに
こんにちは、りゃんです!
今回の記事は、依頼をいただいて作成した記事になります。
テーマは、「CLIP STUDIO PAINT PROでモノクロ漫画を描く方法」!
実際に漫画を制作しながら、初めての方でもわかりやすいように解説していきます。
第1弾では、「原稿用紙の使い方」から「コマ割り」までを説明させていただきます。
まずは漫画の制作に入る前に、
「原稿用紙の使い方」と漫画を描く時の「用紙のサイズ」について確認します。
原稿用紙の使い方

原稿用紙にはさまざまな線があり、
それぞれのスペースをどのように使用したらいいかなどを示しています。
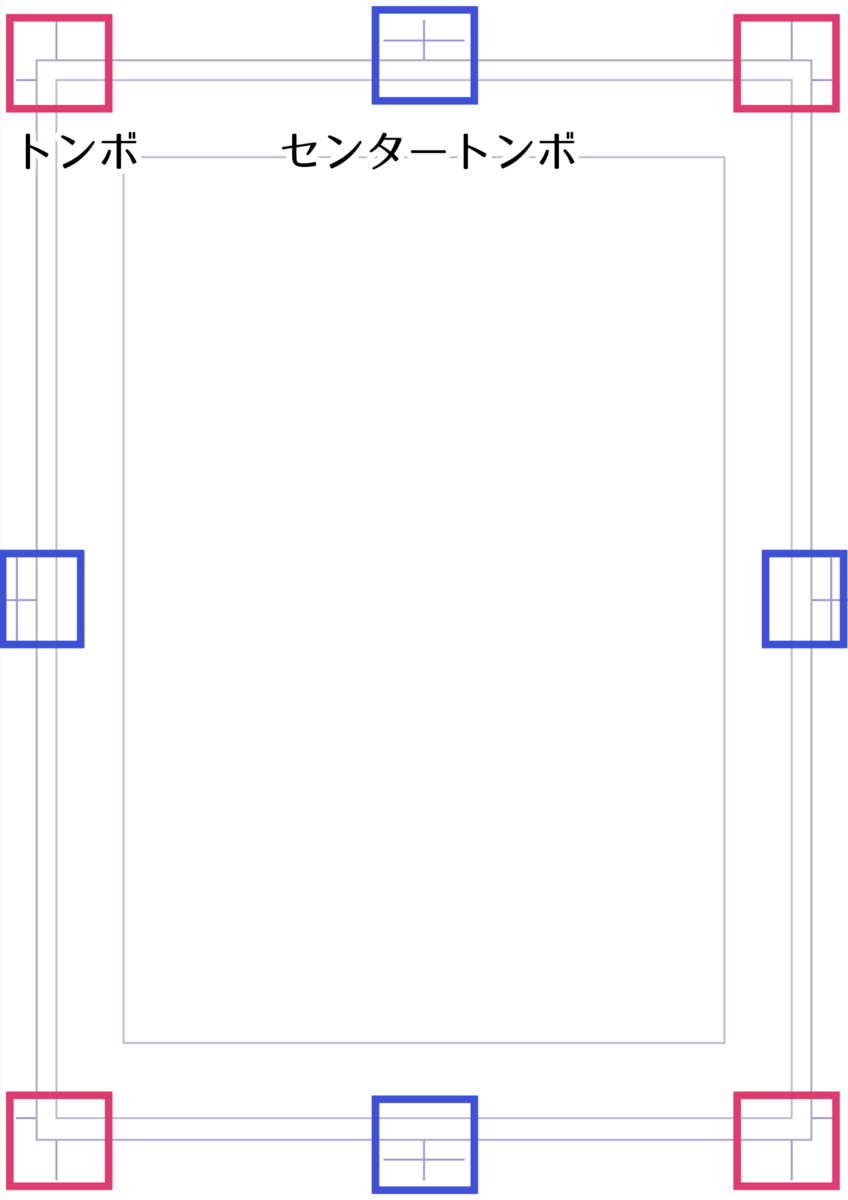
トンボとセンタートンボ

これは、印刷業者が印刷する時に目印にするものです。
ベタで塗ったりトーンで見えなくなると印刷できなくなるので、
その場合は見えるようにトンボを白く塗るなどしておきましょう。
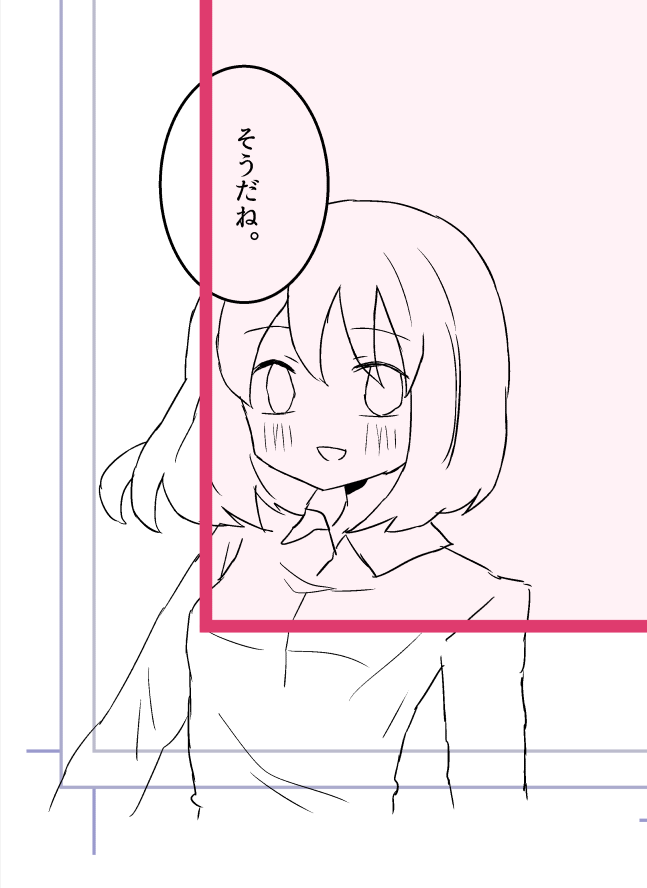
基本枠

基本的にこの枠に沿ってコマを割っていきます。
印刷する場合は、重要な絵やセリフは、この範囲に収めるようにします。

ただ、大胆に見せたい場合などは基本枠を大きく飛び出しもOKです。
(セリフは特に本の内側に入ると見えにくいので、ほどほどに!)
仕上がり枠

漫画が完成した時に「基本的にここまでが印刷される(表示される)」という幅のことです。
この枠いっぱいに絵を描いてもOKです。

裁ち落とし幅

これは、印刷がズレた時のための「予備の枠」といったところで、通常3~5mmです。
仕上がり枠いっぱいに絵を描く場合は、ここまで絵を描き足しておきます。

参考サイト
用紙のサイズ
用紙のサイズはどのようにしたらいいでしょうか?
同人誌の場合

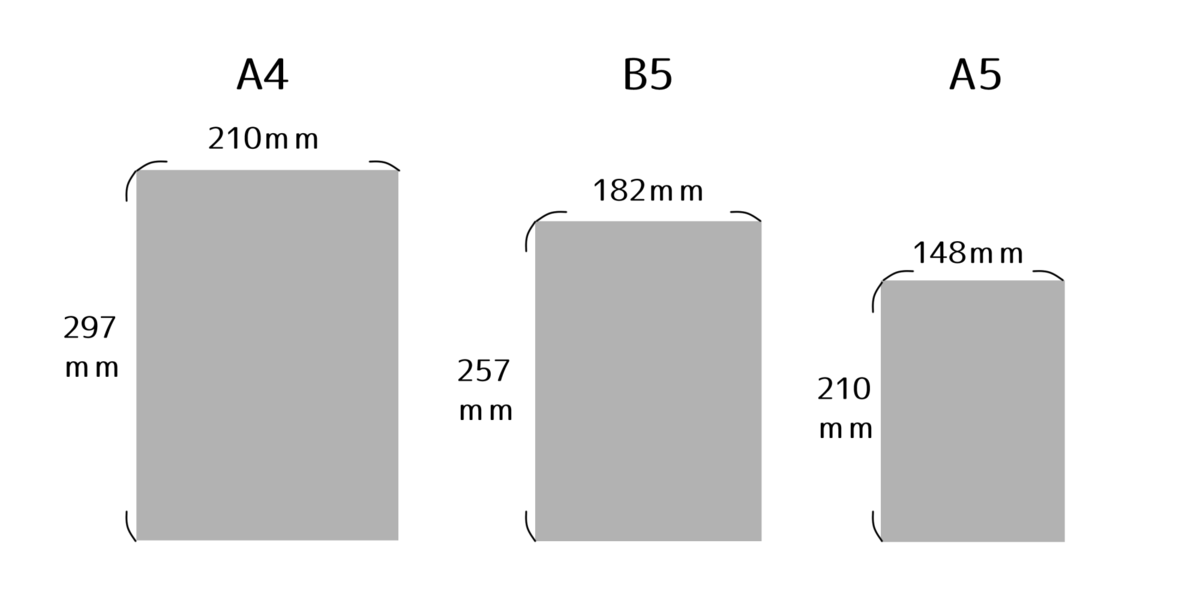
同人誌の場合は「B5」と「A5」の仕上がりサイズが一般的です。
B5はノートや雑誌などによく使われているサイズで、
A5はそれより数センチ小さいサイズです。
ただし同人誌は、印刷所が受け付けているサイズなら、
どのようなサイズでも制作することができます。
用紙のサイズからその他の仕様まで、
印刷所ごとに細かく決められていることが多いので、
事前に調べてテンプレートをダウンロードしてから制作することをお薦めします。
出版社への応募などの場合

出版社への応募では、
「A4」の仕上がりサイズ(「B4」の原稿用紙サイズ)が多いと言われています。
(画像のように、B5より大きいサイズです。)
ただ、これも出版社や賞によって変わってくるので、
事前に募集要項などをよく確認するようにしてください。
仕上がりサイズ?原稿用紙サイズ?

実は、漫画の用紙のサイズについて話す時、2つの種類のサイズがあります。
1つは「原稿用紙サイズ」、これはそのまま原稿用紙のサイズのことです。
もう1つは「仕上がりサイズ」。
これが上で書いていた「同人誌はB5やA5」などのサイズのことで、これは原稿用紙に書かれた「仕上がり枠」のサイズのことを指しています。
漫画が完成した時に印刷または表示される大きさのことです。
クリスタではファイルを作成する時にこの仕上がりサイズを指定して描きます。
web用の場合
web用の漫画にサイズの規定はありません。
ただ、ある漫画投稿サイト「マンガハック」では、横は800px以上を推奨としており、
これをB5と同じ比率にした場合、ページサイズは「800×1130px」が推奨サイズとなります。
私の場合は、なんとなく縦を2000pxにして、「1416×2000px」にして投稿しています。
このへんはお好みで設定してみてください。
また私の場合は、
「webに投稿するけど、同人誌にもできたらいいな。」と思って制作しているので、
B5などの大きなサイズで作成して、それを後から2000pxで書き出しています。
ご参考まで。
ファイルを新規作成する
それでは実際に漫画を制作していきます。
ファイル→新規作成を選択し、「作品の用途」から、
左から2番目の「コミック」を選択します。
次に、好きなサイズや解像度を選択します。
解像度は600dpiが一般的です。
そしてOKを押すと、基本枠などの線が入った無地のキャンバスが作成されます。
今回は試しにB5の仕上がりサイズで制作します。
同人誌の制作で、
印刷する印刷所が決まっている場合は指定のテンプレートを利用して描きます。
また、漫画に関するファイルの設定を後から変えたい場合は、
メニューの「編集」→「キャンバス基本設定を変更」からいつでも変更することができます。
これによって、コミック用途を選択せずに作成したファイルでも、
後から漫画の原稿用紙の設定にすることが可能です。


ネームを描く
初めにネームを描きます。
ネームのレイヤーは必要であれば、「下描きレイヤー」にしてください。
「下描きレイヤー」とは

「下描きレイヤー」は通常のラスターレイヤーと違って、他のラスターレイヤーに影響を及ぼしません。
そのため、下描きを表示したままでも、ペン入れしたラスターレイヤーに沿って塗りつぶしが行えるなどのメリットがあります。
フォルダを下描きレイヤーにすれば、フォルダの中のレイヤーをまとめて下描きレイヤーにすることができます。
ネームができあがりました。

如何にも何かストーリーが展開していきそうな雰囲気ですが、
これはサンプル用に作成した漫画なので、これ以上ストーリーが展開していくことはありません…。
この時点で、セリフの長さを確認したい場合は、テキストツールでセリフを入れておきます。
(セリフについての詳細は後述します。)

レイヤーはこんなに分けなくてもいいです。
あと、ふだんはこんなにレイヤーの名前を変えているわけではありませんが、わかりやすいように変えてみました。
コマ割りをする
コマ割りは、コマを描画したり分割したりすることで行っていきます。
実際にコマ割りをする前に、コマ割りの操作方法について見ていきましょう。
コマを描画する
まず、コマを描画する方法について説明します。
長方形のコマを描画する
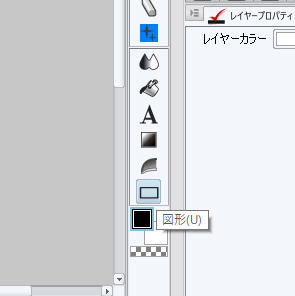
ツールの「図形」のところにある「コマ枠」から「長方形コマ」を選択します。


今回は12サイズで描画しますが、お好きな太さでどうぞ。
ドラッグして描画すると、長方形のコマができました。

正方形のコマを描画する
正方形のコマを描画したい時は、「Shift」キーを押しながらコマを描画します。

枠線のないコマを描画する
枠線のないコマを描画する時は、「長方形コマ」の「ツールプロパティ」で「枠線を描画」のチェックを外して描画します。

コマの調整
コマは一度描画した後も、
「操作」ツールの「オブジェクト」から位置や大きさを変更することが可能です。


同じように、一度描画したコマの枠線を消したい時は、「オブジェクト」の「ツールプロパティ」から「枠線を描画する」のチェックを外せばOKです。
コマを分割する
次にコマの分割について説明します。
「長方形コマ」と同じ「コマ枠」の中の「コマフォルダー分割」を使用すると、
コマを横や縦に分割することができます。
コマを分割する前に、まず下準備をしておきましょう。
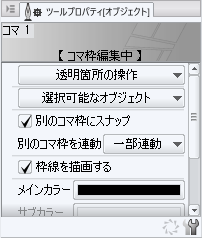
「コマフォルダー分割」を選択し、
「ツールプロパティ」でコマの「左右の間隔」と「上下の間隔」を調整します。

今回は左右の間隔は「65」、上下の間隔は「90」にしました。
ここらへんはお好みでどうぞ。
漫画では、上下の間隔より左右の間隔の方が狭いことが一般的です。
コマを横に分割する
コマを横に分割する時は、「コマフォルダー分割」を選択し、
分割したい場所をクリックするだけで、コマを分割することができます。

コマを縦に分割する
コマを縦に分割する時は、「コマフォルダー分割」を選択し、
分割したい場所をクリックしたまま少し下にドラッグするような形で、
見本の線がまっすぐ縦になったら、そのままクリックしていた指を離すことで、
コマを分割することができます。

コマを斜めに分割する
コマを斜めに分割する時は、「コマフォルダー分割」を選択し、
分割したい場所をクリックしたままドラッグして、
見本の線が任意の斜めの角度になったら、そのままクリックしていた指を離すことで、
コマを分割することができます。

また、「Shift」キーを押しながらドラッグすることで、
水平・垂直・斜め45°刻みでコマを分割することができます。
参考サイト
コマ割りの例
では、実際にコマ割りをしていきましょう。
①まず、「長方形コマ」で基本枠いっぱいにコマを描画します。

コマを描いたら、コマのフォルダーをネームのフォルダーの下に移動させます。
(そうすることでネームが見えるようになります。)
②次に、「コマフォルダー分割」でコマを横に分割します。

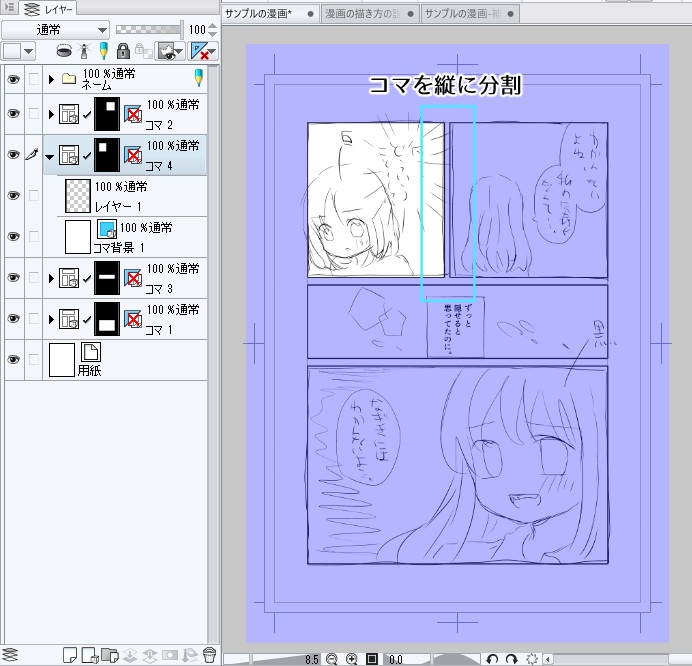
③そして、一番上のコマを「コマフォルダー分割」で縦に分割します。

④最後に3コマ目の枠線を「オブジェクト」から消したら完成です。


コマのフォルダーは1つのフォルダーにまとめておくとすっきりします。
いろんなコマ枠を使ってみよう
上記では「長方形コマ」という一番基本のコマ枠ツールで描画しましたが、
クリスタには他にもコマ枠ツールがあり、いろんなコマ枠にすることができます。
また、コマの定規に装飾ペンをスナップさせるという方法でも、
コマ枠を変化させることができます。
コマ枠ツールでコマ枠を変える
CLIP STUDIO ASSETSでコマ枠と検索するとあまりヒットしませんが、
いくつか素材を見つけることができます。
今回は試しにCLIP STUDIO ASSETSから下記の素材をダウンロードして使ってみます。
「手描きボロ長方形コマ」を選択して描画すると、
なんとなくボロッとしたコマができました!

装飾ペンでコマ枠を変える
①まず、コマ枠を変えたいコマの上にレイヤーを作成し、
そこにコマ枠の定規をドラッグしてコピーします。

コピーした定規が非表示になっている場合は、クリックして表示させます。
定規の上で右クリックして、定規の表示/非表示を切り替えることも可能です。
②今回は、こちらのペンの「星ブラシ4」を使って装飾していきます。
assets.clip-studio.comグラデーションのあるペンなので、
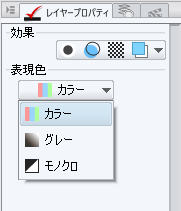
「①で作成したレイヤー」の「レイヤープロパティ」の表現色をモノクロからカラーに変更します。

そして、装飾ペンを今回は600サイズにして、定規に沿って描画します。
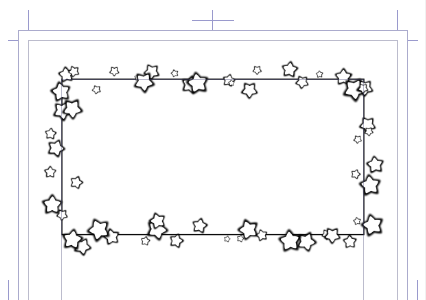
描画したら、「レイヤープロパティ」の「効果」の左から3番目の「トーン」を選択し、
トーン化しておきます。

これで、星でかこまれたコマ枠の完成です。

いろんな装飾ペンを使って、ぜひいろんなコマ枠を作ってみてください!
コマ割りについての説明は以上です。
おわりに
以上で、「原稿用紙の使い方」から「コマ割り」までの説明は終わりです。
大変お疲れ様でした!
少しでも参考になっていると嬉しいです。
次回の記事では、「ノンブルの入れ方」から説明していく予定です。
ここまで読んでくださってありがとうございましたm(_ _)m
次回の記事
次回の記事はこちら
akumu-hinageshi.hatenablog.com

