はじめに
らん こんばんは!世界。メンヘラバーチャルブロガーの鈴子らんです。
皆さんイラストを動かすのはお好きですか…?
らんは好きです。
まばたきGIFを作るのとか楽しいですよね。
今回紹介するのは、もっと動かせるソフト「AnimeEffects」です!
このソフトはざっくりいうと、イラストをうにょ~んと動かせるソフト、、
見た目の挙動はLive2Dにも似てたりしますが、使い方はだいぶ違ってたりする、
そんなソフトです。
もうちょっと細かいことを言えば、キーフレームアニメーションと言って、
大事な部分のアニメを決めたら、その間をソフトが自動補完してくれる、
そんなアニメが作れます。
このソフトは、そもそもさだみんの紹介で知りました。
らん こちらの記事です♪
らん さだみん、素敵なソフトを教えてくれてありがとう!
らん さだみんがうにょ~んと動く動画を作っているので、ぜひ参考に見てみてくださいね!
立ち絵を動かしてみたよ!
らん 百聞は一見にしかず…
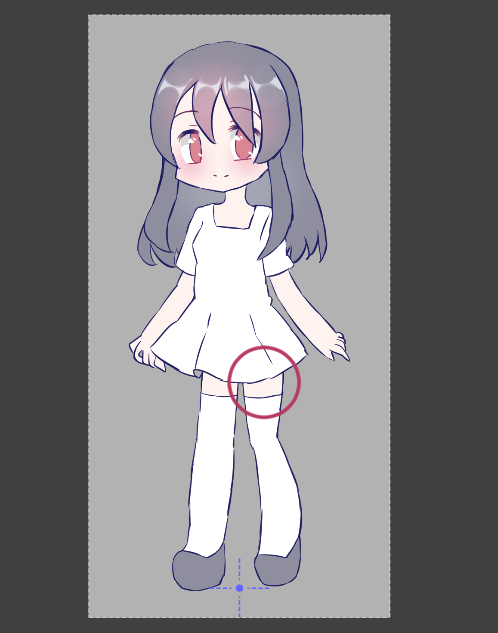
今回らんが作ってみたものがこちらです!

サンプルとして作成したのでイラストは簡素ですが、
むにょ~んと動いてるのがおわかりでしょうか?
今回は、このサンプルのような動く立ち絵を作るにはどうしたらいいか?
ということを説明する形で、
「AnimeEffects」の簡単な使い方について説明していきたいと思います!
らん 筆者もまだソフトに触れたばかりの超初心者なので参考になるかはわかりませんが、
よかったら参考にしてみてください♪
インストール方法
インストールについて、少し手間取るところがありますので、
詳しくはこちらのサイト様を参考にしてみてください。
※windowsの場合になります。
参考にした動画
まずは、らんが参考にした動画の紹介です。
どちらも全部見た方がわかりやすいとは思いますが、
面倒くさい方は、らんの記事を読みながらわからないところがあれば
適宜動画を振り返っていただく形でお願いします。
ただ、基本的な操作についてはらんは説明しないので、
ぜひ動画でざっと見ておいてくださると助かります。
まずはこちら、ボーンの「動く範囲を付ける」の部分がとてもわかりやすいです。
そしてこちらは、動きの具体的なつけ方が大変参考になります。
画像ファイルの作り方
上記の動画で、AnimeEffectsのだいたいの雰囲気はつかめたでしょうか…?
それではまずは、AnimeEffectsでイラストを動かす前に、
AnimeEffectsで読み込むイラスト(画像ファイル)を作る時のポイントについて解説していきたいと思います。
画像ファイルの作り方は知っているという方は次の項目まで飛んで大丈夫です。
今回作る画像ファイルですが、一枚絵を動かす方法もあるのですが、
今回はらんがやった方法を紹介するので、
レイヤー分けされた、「PSDファイル」の作り方について説明します。
上のサンプルである「えふぇ子」のPSDファイルは
こちらからzipでダウンロードできますので、
よかったら使ってみてください。
PSDファイルの作り方ですが、Live2Dと似ているので、
Live2Dを作ったことがある方は、似たような感じを受けることと思われます。
おおまかに言うとこのようにパーツごとに分けたファイルを作ります。

※画像はどこでパーツ分けされているかわかりやすいように濃度を下げたり乗算にしたりしていますが、実際のファイルは通常レイヤで大丈夫です。
実際の見た目はこんな感じ。

2つ上の画像では忘れていましたが、首もこのようにかなり食い込んでいます。
動かしても大丈夫なように、パーツとパーツは適度に重なっている必要があります。

肩と胴体の重なり方はこんな感じ。

実際にレイヤー分けした部位とレイヤー構成
(レイヤーの上下やフォルダ分け)は以下の通りです。

腕と足はそれぞれ左右1本ずつで、肘や膝では分割していません。
これは、今回はほんの少ししか動かさないためです。
もっとぐりぐり動かしたい場合は必要かもしれません。
(とは言っても、腕は向きの関係上あまりぐりぐり動かすことはないとは思いますが。)
「輪郭」というのは少しわかりにくい呼び名ですが、のっぺらぼうの頭全体のことです。
今回は眉毛は左右とも一つのレイヤに入れましたが、
眉毛を片方ずつ動かしたいといった方は、それらも分けておく必要があると思います。
こういった細かい部分はどういうものを作りたいかによって変わってくるので、
私の方法が必ず正解ということはありません。
ただ、今回はこのように作ったよという一例になります。
(これは今後のAnimeEffectsでの作業についても言えることです。)
また、下の方に入れてる用紙と灰色のレイヤーは背景です。
その他、頭と体を入れた「全体」をコピーして、50%の濃度にして入れておくと、
後からAnimeEffectsで動きをつける時に元の形を参照できて少し便利です。
書き出せるファイルに関する注意
ここで少し、書き出せるファイルに感する注意です。
AnimeEffectsではGIFやmp4などさまざまな形式で書き出すことができます。
ただし、透過GIFには対応していません。(透過の連番画像は可能です。)
透過に対応しているWebM形式で書き出したとしても、それをGIFに変換すると、
透過情報は保持されません。(※あくまでらんが確認した限りでは。)
この点に少し注意が必要です。
(しかし、Live2Dは透過GIFで書き出せるんですね。AnimeEffectsの今後の発展に期待ですね。)
AnimeEffectsでの作業
それではついに、AnimeEffectsでの作業を見ていきましょう。
ファイルからプロジェクトを新規作成し、初期リソースの横のボタンから、
先程用意したPSDファイルを読み込みます。
最大フレーム数は、今回は2秒なので120にします。
ファイルの読み込みや各領域の概要について詳しくは説明動画にありますので、
わからない方は見てみてください。
あと、完成した動画をループさせた方が良い場合は、
プロジェクト→ループからループさせるにチェックを入れておいてください。
それと、動画を作成中にループで確認したい方は、
タイムラインの横(右下)の再生ボタンなどが並んでいるところの一番下の
ループマークを押しておいてください。
それでは行ってみましょう。
動きをつけていく流れ
初めに、イラストに動きをつけていくおおまかな流れについて説明します。
動きをつけるには、下の「タイムライン」のような場所で、
灰色の丸がついたバーのようなものを左右に動かして、
そこに「移動・回転・拡縮」など各種の具体的な動きを追加していく形になります。
タイムライン(と呼びます。)の横軸は時間、縦軸はそれぞれ、
ターゲットドックにある「足・腕」などのパーツに対応しています。
例えば「腕を回転させたい。」時は以下ようにします。
①ターゲットドックで腕を選択する。
②次に、これはちょっと注意が必要なのですが、まず次のような操作をします。
灰色の丸がついたバーが0秒のところで、「回転」を追加する。
(追加は、右側の一番下の「移動・回転」などの横に「+」の記号がついてるところから、「回転」の横の+を押すことでできます。)
③次に灰色の丸がついたバーを、腕を回転させたい時間、例えば1秒まで動かす。
④そこで再び、「回転」を追加する。
⑤そうするとタイムラインに濃い灰色の丸が追加される。
(この丸はドラッグで動かせる他、右クリックやドラッグで選択後、コピーや削除が可能です。)
⑥その上で、イラストのあるメインの画面やツールドックをいじりながら、腕を回転させる。
(この辺の詳細は後述します。)
動かしたい時間に「回転」を加える前に、
0秒のところで先に「回転」を加えておく必要があるので、注意が必要です。
実際につける動きの概要
実際につけた動きは以下のようなものです。

ターゲットドックとタイムラインの様子です。
ソフトを少し知っている方は、
これを見ただけでだいたいどのような作業をしたのかわかると思います。
これからこれらの動き一つ一つのつけ方について具体的に説明していきます。
拡縮
まずは拡縮で全体の動きをつけます。
全体を下に動かす
呼吸を表現するために、体を少し下げる動きを全体につけます。
時間とつける動きは「1秒に、体全体を少し下に」です。
①まず、重心が真ん中にあるままだとうまくいきません。
そのまま左上のツールドックから「移動・回転・拡縮を操作する」→「SRTを変形する」を選んで上下に縮小すると、頭と足両方から縮まることがわかると思います。

呼吸の動きの場合、足の方向は縮まってほしくないので、イラストの重心を下の方に持っていき、上から下にだけ体が動くようにしていきます。
重心は、左上の「移動・回転・拡縮を操作する」→「重心を移動する」から移動できるので、足元まで持っていきます。


②ターゲットドックで「全体」を選択。
③0秒に右から「拡縮」を追加。
(追加の仕方は「動きをつけていく流れ」で説明しています。)
④1秒に右から「拡縮」を追加。
⑤そこで、左上のツールドックから「移動・回転・拡縮を操作する」→「SRTを変形する」を選んで表示されてる青い四角の上の辺をドラッグしてほんの少し下に動かします。

これで呼吸の動きは終わりです。
タイムライン横の再生ボタンを押してみると、体が上下に動くのがわかると思います。
自由変形
次に自由変形を行い、前髪・後ろ髪・胴体のスカートの部分・両足を動かします。
前髪を外側に動かす
まず、前髪をふわっとするように外側に動かします。
時間とつける動きは「1秒に、前髪を外側に」です。
①ターゲットドックで「前髪」を選択。
②0秒に右から「自由変形」を追加。
③1秒に右から「自由変形」を追加。
④左上のツールドックから「自由な形状に変形させる」→「メッシュを変形する」を選んで、半径の大きさを適度に調節してから、前髪が左右にそれぞれ外側に広がるような動きをつけていきます。


これで前髪の動きは終わりです。
後髪を外側に動かす
次は、後髪も外側にふわっとするように動かします。
後髪は、前髪よりも大きな動きをつけた方が良い感じになります。
時間とつける動きは「1秒に、後髪を外側に」です。
手順は前髪と同じです。
①ターゲットドックで「後髪」を選択。
②0秒に右から「自由変形」を追加。
③1秒に右から「自由変形」を追加。
④左上のツールドックから「自由な形状に変形させる」→「メッシュを変形する」を選んで、半径の大きさを適度に調節してから、後髪が左右にそれぞれ外側に広がるような動きをつけていきます。


これで後髪の動きは終わりです。
胴体のスカートを外側に動かす
次は胴体の部分です。
スカートが外側にふわっとする動きをつけましょう。
時間とつける動きは「1秒に、スカートを外側に」です。
手順は前髪や後髪と同じです。
①ターゲットドックで「胴体」を選択。
②0秒に右から「自由変形」を追加。
③1秒に右から「自由変形」を追加。
④左上のツールドックから「自由な形状に変形させる」→「メッシュを変形する」を選んで、半径の大きさを適度に調節してから、スカートの部分が左右にそれぞれ外側に広がるような動きをつけていきます。


これで胴体の動きは終わりです。
両足を外側に動かす
最後に両足を動かします。
外側に動かしますが、動きは小さめにつけましょう。
また、足の下の方は動かさないので、太もものあたりを動かします。
さらに、前髪や後髪とは違って、1秒の場所で両足を動かすのではなく、
今回は変化をつけるために、左右の足を少しずらして動かすようにします。
時間とつける動きは
「50/60(60ぶんの50)秒に、左足を外側に」と
「1秒と10/60秒に、右足を外側に」です。
①ターゲットドックで「左足」を選択。
②0秒に右から「自由変形」を追加。
③50/60秒に右から「自由変形」を追加。

④左上のツールドックから「自由な形状に変形させる」→「メッシュを変形する」を選んで、半径の大きさを適度に調節してから、左足の部分が外側に広がるような動きをつけていきます。


右足も同じようにして動きをつけます。
①ターゲットドックで「右足」を選択。
②0秒に右から「自由変形」を追加。
③1秒と10/60秒に右から「自由変形」を追加。

④左上のツールドックから「自由な形状に変形させる」→「メッシュを変形する」を選んで、半径の大きさを適度に調節してから、右足の部分が外側に広がるような動きをつけていきます。


これで両足の動きは終わりです。
自由変形は以上になります。
ボーンによるポージング
最後にボーンによるポージングで、横髪・両腕を動かしていきます。
横髪を外側に動かす
まず、横髪が外側にふわっと動くようにします。
時間とつける動きは「1秒に、横髪を外側に」です。
右と左どちらからやっても、両方いっぺんに作業しても構いません。
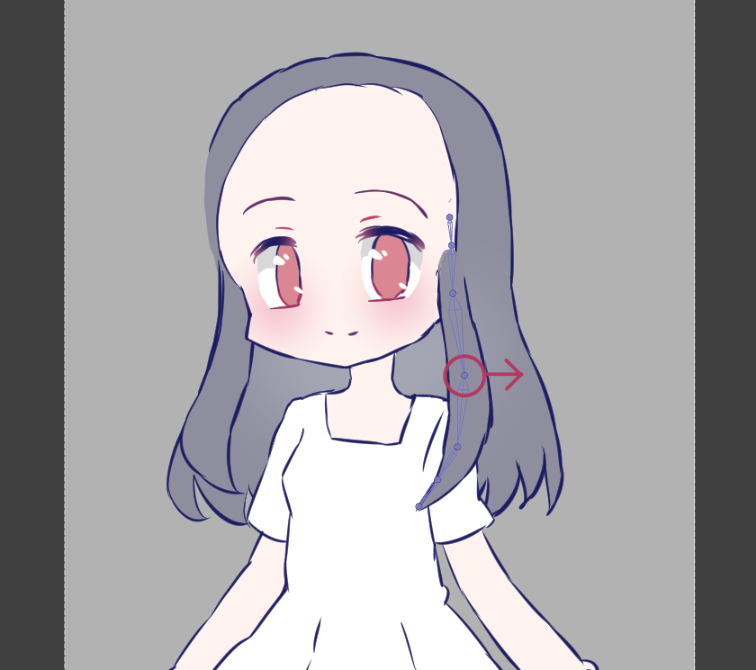
①ターゲットドックで「横髪」を選択。
②0秒にまず、左上のツールドックから「ボーンを構築する」→「ボーンを追加する」を選んで、画像のようにボーンを追加する。



※前髪はわかりやすくするために非表示にしています。
③左上のツールドックから「ボーンを構築する」→「影響範囲を塗り足す」から、赤い範囲を追加。

「影響範囲を操作する」なども適宜用いて、パーツを赤い範囲で包む。



④0秒に右から「ポーズ」を追加。
⑤1秒に右から「ポーズ」を追加。
⑥左上のツールドックから「ボーンのポーズをつける」→「ボーンを移動する」から、ボーンの真ん中あたりを持って、適度に外側に動かす。



左右両方を動かしたら、これで横髪の動きは終わりです。
両腕を外側に動かす
次に、両腕を外側に広げるように動かします。
今回も変化をつけるために、左右の腕を少しずらして動かすようにします。
時間とつける動きは
「50/60秒に、右腕を外側に」と
「1秒と10/60秒に、左腕を外側に」です。
※足とは左右が反対になっています。
手順は横髪とほぼ同じです。
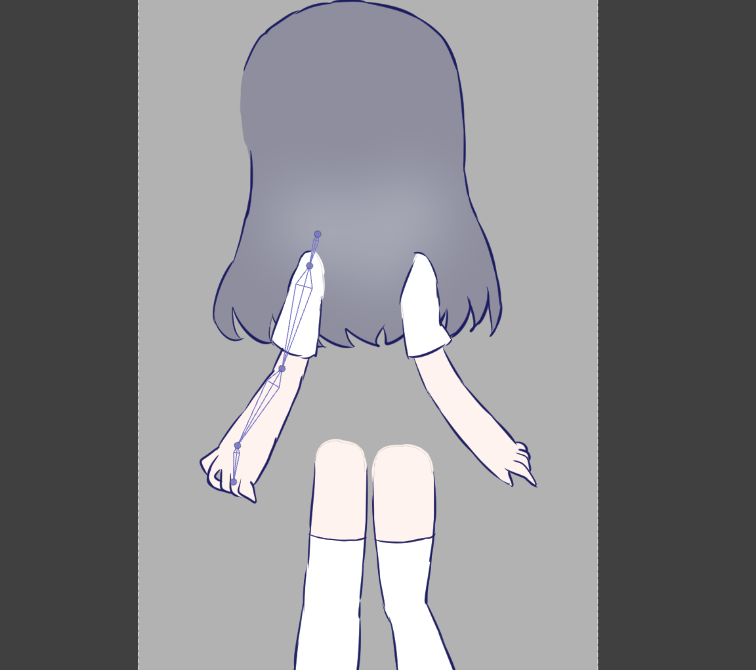
①ターゲットドックで「右腕」を選択。
②0秒にまず、左上のツールドックから「ボーンを構築する」→「ボーンを追加する」を選んで、画像のようにボーンを追加する。


※胴体や頭はわかりやすくするために非表示にしています。
③左上のツールドックから「ボーンを構築する」→「影響範囲を塗り足す」から、赤い範囲を追加。

「影響範囲を操作する」なども適宜用いて、パーツを赤い範囲で包む。


④0秒に右から「ポーズ」を追加。
⑤50/60秒に、右腕を外側に右から「ポーズ」を追加。

⑥左上のツールドックから「ボーンのポーズをつける」→「ボーンを移動する」から、ボーンの真ん中あたりを持って、適度に外側に動かす。

左腕も同じようにして動きをつけます。
①ターゲットドックで「左腕」を選択。
②0秒にまず、左上のツールドックから「ボーンを構築する」→「ボーンを追加する」を選んで、画像のようにボーンを追加する。


※胴体や頭はわかりやすくするために非表示にしています。
③左上のツールドックから「ボーンを構築する」→「影響範囲を塗り足す」から、赤い範囲を追加。

「影響範囲を操作する」なども適宜用いて、パーツを赤い範囲で包む。


④0秒に右から「ポーズ」を追加。
⑤1秒と10/60秒に右から「ポーズ」を追加。

⑥左上のツールドックから「ボーンのポーズをつける」→「ボーンを移動する」から、ボーンの真ん中あたりを持って、適度に外側に動かす。

これで両腕の動きは終わりです。
ボーンによるポージングは以上になります。
以上で、AnimeEffectsでの作業は完了です。
プレビューでも動かして見れますし、好きな形式で書き出すこともできます。
大変お疲れ様でした。
おわりに
らん サンプルの立ち絵の動かし方の説明は以上になります。
いかがでしたか…?
わかりにくい場所もあったと思いますが、少しでも参考になっていたら嬉しいです。
皆さんもぜひAnimeEffectsを使って、
好きなキャラなどをむにょむにょと動かしてみてください!
また、感想などがあればぜひお寄せください。
質問もらんのわかる範囲であればお答えしますので、お気軽にどうぞ。
らん ではでは、ここまで読んでくださってありがとうございました。
次回:まばたきと喋ってる口
簡易的なまばたきと喋ってる口の再現に一応成功したので、
そのことについて紹介させていただく予定です!
簡単に今説明すると、
まばたきは「まぶたつきの目の上の線に前髪の影をクリッピングしたもの。」
を下に移動させ、自由変形で「目の上の線」の向きを変えて作ります。
喋ってる口では、「開けた口」と「閉じた口」の二種類の画像を作り、
最短時間で2つの透明度を100%から0%に、
もう一方は0%から100%にすることで形を切り替え、
あとは拡縮で微調整します。
今のところ私が見つけた実現できそうな方法は以上のような感じです。
もっとソフトに詳しくなったら、より簡単にできる方法があるかもしれません。
次回の記事はこちら!!
akumu-hinageshi.hatenablog.com

