はじめに
こんばんは、りゃんです。
依頼をいただいて作成した記事の第3弾です!
この記事で今回のシリーズは完結となります。
CLIP STUDIO PAINTでモノクロ漫画を描く方法を、実際に漫画を制作しながら、
初めての方でもわかりやすいように解説していきます。
今回は、「トーンの貼り方」から「素材の紹介」までを説明させていただきます。
第2弾はこちら
akumu-hinageshi.hatenablog.com
第1弾はこちら
akumu-hinageshi.hatenablog.com
トーンを貼る
それでは、トーンを貼っていきます。
トーンは、カラーイラストと似た要領で、
グレースケールで塗る→それをトーン化する、という手順で貼っていきます。
使用する色について
グレースケールで塗るので、「白・黒・彩度を持たない灰色」で塗ります。
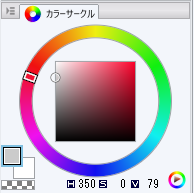
そのような色は、カラーサークルの「一番左」にあります。
一番左を選択すると、
カラーサークルの右下のHSVまはたHLSのうち、
S(彩度)が「0」になっているのがわかると思います。
(RGBになっている時はそこをクリックして表示を変えてみてください。)

HSVとHLSの表示は、右下のアイコンをクリックすることで変えることができます。
Hは色相を表します。
HSVのVは「明度」を表し、HLSのLは「輝度」を表します。
明度と輝度はどちらも「明るさ」に関する用語で、厳密には違いがあるのですが、
ここではあまり気にしなくて構いません。
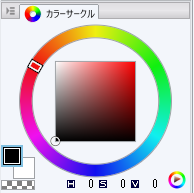
一番左の色のうち、一番上が白で、濃度は「0%」、
一番下が黒で、濃度は「100%」と表すことができます。


白と黒の間の灰色も、濃度が「~%」と表すことができます。
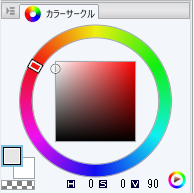
例えば、VまたはLが「90」のごく薄い灰色がありますが、
この色の濃度は「10%」です。

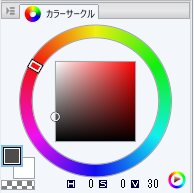
VまたはLが「30」のけっこう濃い灰色の濃度は「70%」です。

もうお気づきのことと思いますが、
「100からVまたはLを引くと濃度が出る」ことがわかります。
そのため、このVやLを参考にしながら色選びをしてみると良いと思います。
色選び
色選びでは、「こういう時はこういう色を使う」という決まりはほとんどありません。
ですので、各自で好きな色を使うのが一番だと思います。
ただ、肌の影は使われることが多い色があるのでそれを紹介するのと、
他の色もいくつかピックアップして、
私はこういう色を使うよ~というのを完全に主観で紹介したいと思います。
もちろん、同じ色でも濃度によってどの色が合うかは変わってくるので、その点はお気をつけください。
肌の影

肌の影は、「10%」が一番一般的だと言われています。
その他に、「15%」や「20%」も多いと言われています。
私は10%を使用しています。
髪の色と影
髪の色を参考にいくつかの色を紹介します。
■白・金髪・ピンクなど

地の色:0%
影の色:10%の灰色
■薄紫など

地の色:10%の灰色
影の色:10%の灰色(乗算で重ねたもの)
■茶色・赤・緑など

地の色:20%の灰色
影の色:15%の灰色(乗算で重ねたもの)

地の色:30%の灰色
影の色:20%の灰色(乗算で重ねたもの)

地の色:40%の灰色
影の色:30%の灰色(乗算で重ねたもの)
■黒など

地の色:50%の灰色~0%のグラデ
影の色:100%
私は濃い灰色は70%を上限に使用しています。
グレースケールのパレットを作る
使用する色を抽出したパレットを作っておくと便利です。
わかりやすく10%刻みで灰色を登録しても良いですし、
自分が使う色が決まっていれば、それを登録しておくのも良いと思います。
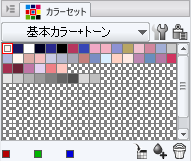
以下は私が使用しているパレットの例です。
カラーのパレットの下にグレースケールのパレットを作っています。

白・黒(カラーの部分にあります。)の他、10~70%の灰色を10%刻みで登録したもの、15%と25%の灰色が登録してあります。
最後に、パレットを作る際に便利(かもしれない)な画像を載せておきます。

0~100%までを10%刻みにした灰色と、5%から始まって10%刻みにした灰色です。
保存してスポイトで色をとってお使いください。
線数について
トーンの線数についてです。
10線、60線、80線で網点の大きさを比較すると以下のようになります。

※原寸ではありません。
線数が小さくなるほど網点は大きくなり、線数が大きくなるほど網点は小さくなります。
トーンの線数は「60」が基本で、クリスタでもデフォルトです。
同人誌だと60線の他、65線を用いる方も多いと聞きます。
55線以下だと、すでに点の密度が空きすぎて、
通常の影などには適さないという見方もあります。
70線以上は、つぶれて見えなくなってしまうとも言われているので、
通常は使用されないことが多いです。
参考サイト
モアレしない方法
次にモアレしない方法について説明します。
モアレしないためには、次の点に気を付けます。
・線数が異なるトーンを重ねない。
・角度が異なるトーンを重ねない。
トーンの線数と角度はレイヤープロパティから確認することができます。

以下は、モアレの例です。

クリスタ上で縮小すると、モアレして見える…。
表示倍率によっては、トーンがモアレしてるように見えることがあります。

そういう時は表示倍率を100%にしてみてください。

100%の時に綺麗に見えていれば、モアレは発生していないので大丈夫です。
参考サイト
トーンの貼り方の例
それでは、実際にトーンを貼っていきます!
色分け
初めに色分けをします。
サンプルの漫画の3コマ目を中心に説明していきます。
①グレースケールで塗るので、
まず、メニューの「編集」→「キャンバス基本設定を変更」より、
キャンバスの「基本表現色」を「モノクロ」から「グレー」または「カラー」に変更します。


②白で塗った時に見えるように、一番下の用紙の上にレイヤーを作成し、適当な灰色(ここでは30%)で全体を塗りつぶします。

また、コマにそれぞれ白い背景があるので、それを非表示にしておきます。

白い塗りつぶしを見えるようにする方法
上の、背景に灰色のレイヤーを置くという方法の他にも、
白い塗りつぶしを見えるようにする方法があります。
それは、白で塗りつぶす部分自体を灰色で塗りつぶすという方法です。
この場合は、灰色で塗った後にいちいち白をクリッピングするという作業があるので少し手間です。
一方、何のレイヤーか確認する時、いちいち一番下のレイヤーを開閉することなく、その場で白いレイヤーを閉じれば良いという利点もあります。
私が知っている方法はこの2つだけです。
もっとスマートな方法があるのかもしれません。
③コマフォルダーの中に「トーン」という名前のフォルダを作って、そこで色分けをしていきます。
白で肌と服と髪を塗り、その後髪に「50%の灰色~0%のグラデ」をクリッピングしました。
目は50%の灰色で塗りました。

これで色分けは終わりです。
描き込み
次に描き込みをしていきます。
①肌の影をつけます。10%の灰色で影を塗りました。

この時点で、同じレイヤーで白目の影と口の影もつけています。
②瞳の影をつけます。今回は黒目なので、100%の黒で影をつけます。
丸ペンの他に、エアブラシも使用しています。
色が黒なので、レイヤープロパティの表現色をモノクロにしてから描画します。

次に目のハイライトをいれます。線画レイヤーの上から0%の白を入れます。
レイヤープロパティの表現色はモノクロにします。

表現色は、後からモノクロにしてもOKです。
③髪の影をつけます。今回は黒髪なので、100%の黒で影をつけます。
レイヤープロパティの表現色をモノクロにします。

次に髪のハイライトを入れます。

さらに、髪に透かしを入れていきます。
ハイライトの下にレイヤーを作り、0%の白をエアブラシでふわっといれた後、レイヤーの濃度を66%まで下げました。

④口に多少違和感を感じたので、以下のように修正しました。
口の奥の地の色:60%の灰色
影の色:50%の灰色(乗算で重ねる)
舌の地の色:20%の灰色
影の色:10%の灰色(乗算で重ねる)


⑤服の影をつけます。10%の灰色で影を塗りました。
それから、ふわっとした髪の線を0%の黒で1本描きこんだら、これで描き込みは完成です。

⑥最後に、「トーン」という名前のフォルダーをまとめてトーン化します。
「トーン」のフォルダを選択した状態で、
レイヤープロパティの「効果」から左から2番目の「トーン」を選択します。

フォルダーの中の絵がまとめてトーン化しました!

この大きさだとグレースケールとほとんど変化がありませんが…
表示倍率を100%にして確認すると、
モアレせずに綺麗にトーン化していることがわかります。

背景や効果

他のコマも描き込みまで終わったら、次は背景や効果を入れていきます。
①ネームや下描きを表示させて、それを参考にしながら効果や背景を加えていきます。
まず、1コマ目では人物全体に影を薄く入れたかったので、先ほど描き込みをしたトーンフォルダの一番上に10%の灰色で乗算レイヤーを配置しました。


ほとんどわからないですね…。右に影を入れています。
②次に、2コマ目に効果を入れていきます。
使用する素材は以下の「【ウニフラーズ】(ウニフラ31種セット)」の「ウニの疑い プチ」です。
テキストツールからフラッシュを選択し、
あらかじめ登録しておいた「ウニの疑い プチ」を選択し、
2コマ目のコマフォルダーの中でフラッシュを描画します。

フラッシュの下地が不要な場合は、
「ツールプロパティ」の「下地を塗りつぶす」のチェックを外してから描画します。

今回は下地を塗りつぶさずに描画しました。
またこの時、
フラッシュを後から調整したいのにテキストと結合すると非常に面倒なので、
テキストは適宜非表示にしておいてください。
フラッシュが描画されました。

大きさや位置はオブジェクトツールで調整します。
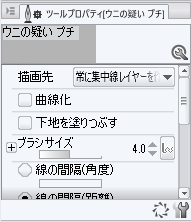
このままだと細すぎるので、
「ツールプロパティ」のいくつかの項目をいじることで微調整をしていきます。
最終的に次のような数値で落ち着きました。
線の間隔(距離):50
長さ:250

これでフラッシュの配置は完了です。
2コマ目はさらに、背景にグラデーションを入れたかったので、
描き込みフォルダの下にレイヤーを作り、10%の濃度の灰色でグラデーションを入れました。

③3コマ目に効果を入れます。
使用する素材は「雷Lトーン」です。
「雷2」をコマフォルダーの中に入れ、大きさを調整します。
モノクロ二値の素材なので、トーン化はしなくてOKです。

④4コマ目の背景に効果を入れます。
いくつかの素材を用いて背景を作るので、フォルダーの中にレイヤーを作成します。
初めに、「100%の黒~0%のグラデ」を下から半分くらいまで入れます。

次に以下の素材、「五角ふわ削りブラシセット」を使用します。
assets.clip-studio.com「五角ふわ削りC」の800サイズと400サイズで描画しました。

このままだとあまりバランスが良くないので、選択範囲を用いて
大きい方と小さい方を別のレイヤーに分けます。
そこで、大きさや位置を調整するとこのようになりました。

次に以下の素材、「丸ふわ削りブラシセット」を使用します。
「丸ふわ削りC」を600サイズで描画しました。

そして、次に使用する素材は「1カケ作成ペンABC」です。
この素材を用いて初めに描いたグラデーションを削ります。
「1カケ作りA」の400サイズを中心に、
「1カケ作りB」や「1カケ作りC」も用いて、透明色で、
グラデーションの境界線を削りました。

次にフォルダーをトーン化します。
ちなみに、今回用いた「五角ふわ削りC」はモノクロ二値の素材なので、
トーン化しなくてもOKな素材です。
ただ、グラデーションがあるのでトーン化します。
トーン化の形(網の設定)は円以外にもノイズなどいろいろあるので、
好みで変えてみてください。

最後に、「筆圧感知アナログ風飛沫ブラシ」を白で、
背景や髪の上などにサッと入れたら完成です。
「筆圧感知アナログ風飛沫ブラシ」はグラデーションの部分をほぼ持たないので、
レイヤーの表現色はモノクロにしてOKです。

これで原稿が完成しました!
素材はトーン化するべきか。グレースケールとモノクロ二値?
素材にはグレースケールのものとモノクロ二値のものが存在します。
素材の説明欄にどちらであるか書いているものも多いです。
このうちグレースケールはトーン化しなければいけない素材で、モノクロ二値はそのままトーン化しなくても使える素材です。
キャンバスの基本設定が「モノクロ」の場合、素材は「減色表示」されて挿入されるので、元がどちらの種類であるかにかかわらずモノクロ二値になります。
(レイヤープロパティを見れば減色表示されているかどうかがわかります。)

また、表現色が「モノクロ」になっている場合ももちろんモノクロです。

表現色が「グレー」や「カラー」になっている場合は、モノクロ二値にするかトーン化する必要があります。

また、装飾ペンなどでモノクロ二値かどうかわからない場合は、拡大して見るとわかります。
かなり大きく拡大すると白と黒の二色になっている素材はモノクロ二値で、
灰色があるものはグレースケールであることがわかります。

書き出す
原稿が完成したら、いよいよ書き出します。
「ファイル→画像を統合して書き出し」から好きなファイル形式を選択します。
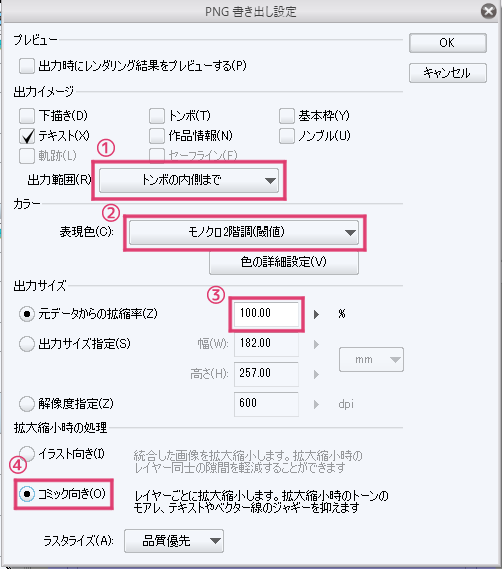
書き出し設定でチェックするポイントは次の項目です。

①出力範囲
「ページ全体」「トンボの裁ち落としまで」「トンボの内側まで」はそれぞれ以下のような範囲です。

web用に書き出す場合は、「トンボの内側まで」を選択します。
②表現色
「モノクロ2階調(閾値)」を選択します。
グレースケールで書き出す場合については、下で説明しています。
③元データからの拡縮率
100%がおすすめです。
私はふだん100%で書き出した後、
それを「縦2000px」で再度書き出して、web上に掲載しています。
(100%でアップするとトーンがモアレっぽくなって見にくくなるため。)
一番大きなサイズで書き出しておくと、後から好きな小さいサイズで書き出し直せるので便利です。
書き出す時に直接2000pxなどの小さいサイズで書き出すととても粗い画像になるので、やめておいた方が良いです。
初めに何%で書き出して、後からそれを再度何%で書き出すのか、
ぜひ自分の好きな値を見つけてみてください。
④拡大縮小時の処理
「コミック向き」を選択します。
全てチェックしたらOKを押します。
書き出しはけっこう時間がかかるので気長に待ちます。
そして…
書き出せました!
これで本当に完成です。わーい!

※一度書き出したものを再度書き出す時は、「RGBカラー」「イラスト向き」の設定にしてください。
グレースケールで書き出す時は
書き忘れていましたが、web用の漫画の場合、グレースケールのまま投稿する場合も多いです。
その場合はトーン化せず、以下のような設定で書き出します。
①出力範囲
モノクロの場合と同じです。
②表現色
「グレースケール」を選択します。
③元データからの拡縮率
100%がおすすめです…が、いきなり小さいサイズ(縦2000pxとか)で書き出してもグレースケールの場合は綺麗なままです。
100%がおすすめな理由は、上で書いたのと同じになりますが、
一番大きなサイズで書き出しておくと、
後から好きな小さいサイズで書き出し直せるのが便利だからです。
④拡大縮小時の処理
サンプルでは「イラスト向き」を選択しました。
「イラスト向き」と「コミック向き」で、グレーの部分はほとんど差異はありません。
ただ、「コミック向き」で、縦2000pxなどの小さなサイズで直接書き出すと、
モノクロ二値の素材はかなり粗くなるので注意が必要です。

投稿サイトの紹介
漫画が描けたらどこかに投稿したくなりますよね。
今回は、漫画が投稿できるサイトを、あくまでおまけとしての紹介ですが、
私の独断と偏見でピックアップしてみます!!
言わずと知れた大手イラスト投稿サービスです。
漫画を投稿している方も多くいます。
こちらも大手だけあって、活気があって楽しい印象です。
初心者でもすぐにコメントがもらえたりします。
マンガ界の憧れのまと、ジャンプの漫画投稿サービスです。
大手と比べるとやや過疎ってる印象。
ただ、サイトがすっきりとしていて見やすく好印象です。
サイトから直接漫画を投稿するだけでなく、
すでにブログなどにアップした漫画がある場合、
そのURLを登録して投稿できる点が特徴です。
個性派揃いの投稿サイトです。漫画が掲載される際に、
現役編集者の方から一言もらえるので有り難いです。
マンガが読めるサービス、マンガBANG!の姉妹サービス。
まだまだ発展途上な印象。
クリスタの素材を紹介
CLIP STUDIO ASSETSに投稿されている便利な素材を、
こちらもかなり独断と偏見で紹介します。
実際に使用して使いやすかったor使いやすそうなものだけを集めました。
(B5の仕上がりサイズ・600dpi・モノクロで試し描きしています。)
基本無料ですが、これは有料だけど便利なので紹介しておきたい…!
という素材も1点紹介しています。


無料
ふきだし・フラッシュ系
効果系
背景・小物用
その他
有料
ちなみに、私がダウンロードした時は無料でした…。
素材が後から有料になることってけっこうあります。
おわりに
以上で、「トーンの貼り方」から「素材の紹介」までの説明は終わりです。
そして、「CLIP STUDIO PAINT PROでモノクロ漫画を描く方法」のシリーズもこれで完結となります。
大変お疲れ様でした!
読んでいただいた方に少しでも役に立っていますように…!
質問・感想などございましたら、いつでもお待ちしています。
最後まで読んでいただき、本当にありがとうございましたm(_ _)m

